Programmatic UIButton on iOS 7.0 - Create a UIButton with Code
/Create UIButton in code
1. Update (September 8th, 2014): Start learning Swift for iOS 8 with a new tutorial series using Xcode 6. [Click here to read about Swift 101]
2. New UIButton Tutorial (September 8th, 2014): Read and watch a tutorial series on how to create UIButton's in code.
Earlier I posted on how to customize UIToolbar buttons and UINavigationBar buttons (UIBarButtonItem). The tutorial was released before iOS 7.0, when Apple nixed the idea of having a graphical element around buttons.
If you're working on a game or want to still add a little embellishment (like me) then you're going to need to learn how to wrangle buttons on iOS 7.0. Adding buttons to the Interface Builder is easy, but when you first try to create a UIButton in code it's challenging. There's some hidden steps, or steps you might forget after you get accustomed to Auto Layout.
There's really three options for creating the UIButton. You can create the standard iOS 7 button, a modified iOS 7 button, or a custom button (more work). Apple recommends that you don't add subviews to the UIButton, but it is possible, and it's something we're doing in Bomb Dodge.
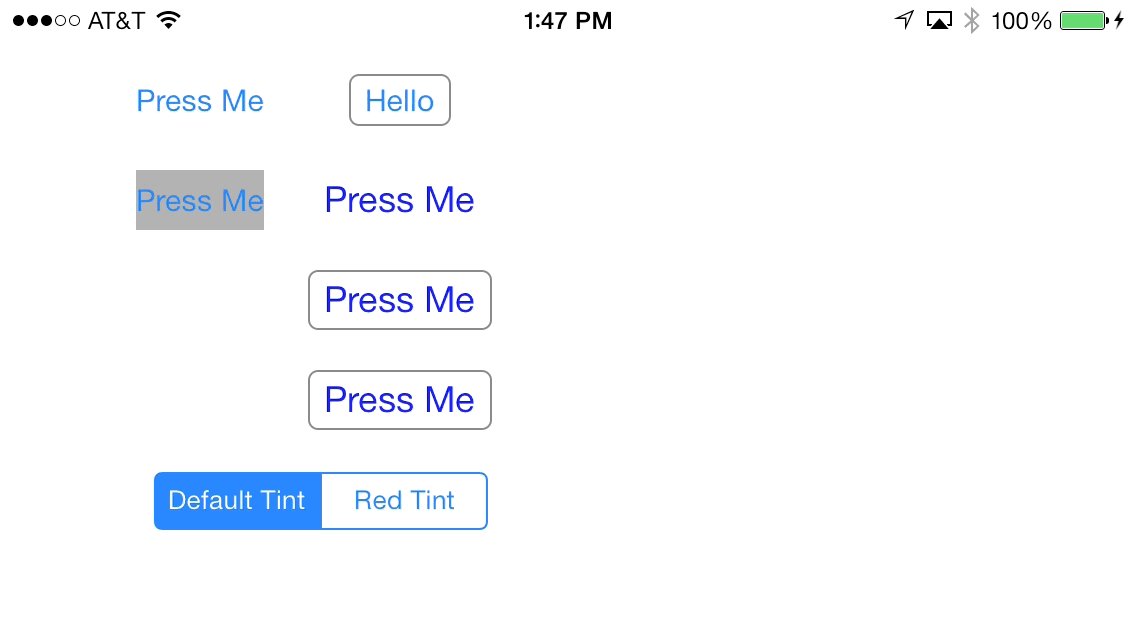
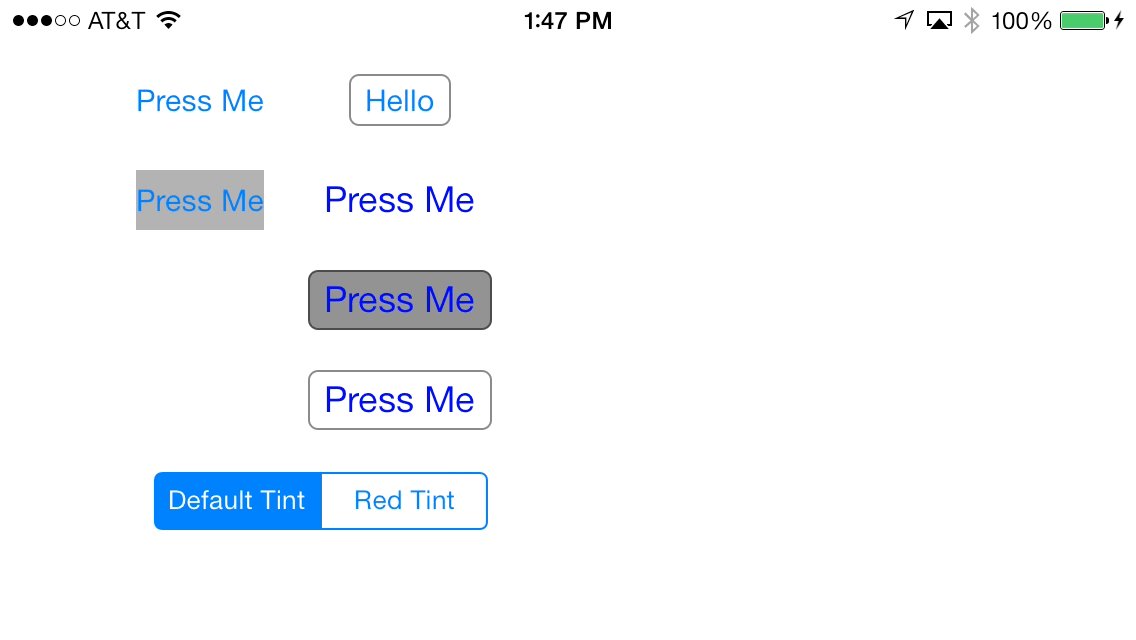
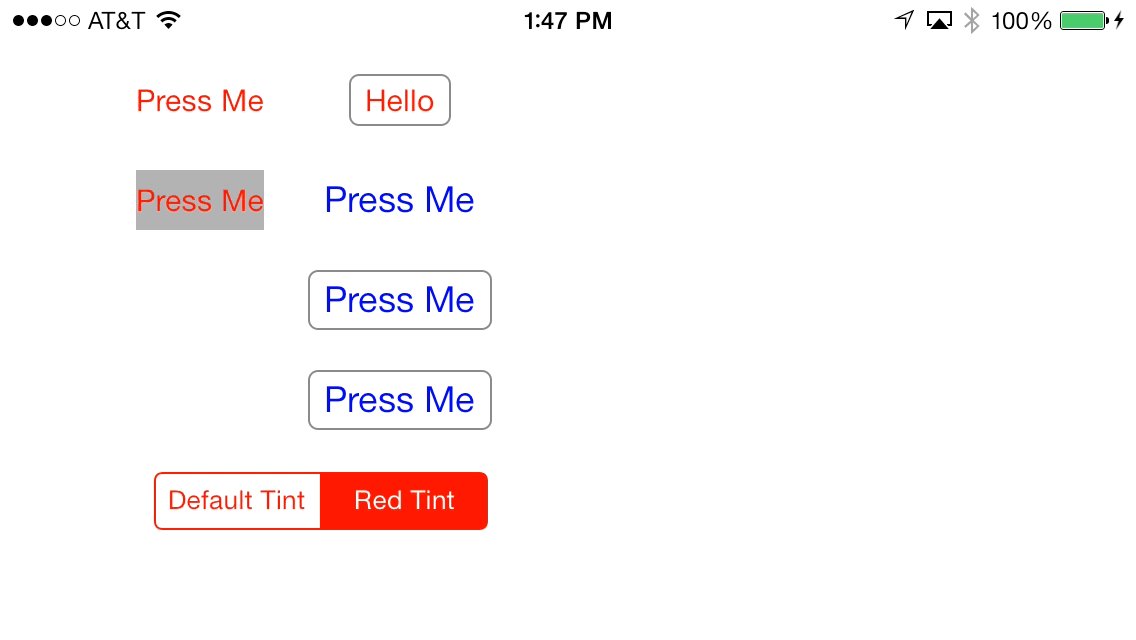
Each UIButton behaves differently when you tap it. Notice the tint color changes on the top.
Programmatically Create a Standard iOS 7.0 UIButton
1. Create a button of UIButtonTypeRoundedRect and add it to the subview.
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [self.view addSubview:button];
2. You'll need to set the title for a UIControlStateNormal, otherwise you won't see any text. UIButton's are different than UILabel, we can't just set the text property
[button setTitle:@"Press Me" forState:UIControlStateNormal];
3. Ask the button to resize itself because it's currently a 0 width and 0 height button. We won't see it!
[button sizeToFit];
4. Give the button an initial placement position. Otherwise it'll be in the top left corner.
button.center = CGPointMake(100, 50);
Programmatically Create a Custom iOS 7.0 UIButton
I like to use background images to give my UIButton objects a bit more spunk. This works well, especially in games where you don't need to follow all of the iOS 7.0 guidelines. However, I do like to create a button that behaves like an iOS 7.0 button when it's tapped. You can get all the behavior if you use the UIButtonTypeRoundedRect with a background image. When the button is pressed, the title and the background will fade out.
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [self.view addSubview:button]; [button setTitle:@"Hello" forState:UIControlStateNormal];
We need to use UIEdgeInsets to create more space between the title text and the sides of the UIButton. On iOS 7.0 these buttons have no side space. We'll create the edge inset with 6 points on the left and right side, and two points on the top side.
[button setContentEdgeInsets:UIEdgeInsetsMake(2, 6, 2, 6)]; [button sizeToFit]; button.center = CGPointMake(200, 50);
We want to have variable width buttons (depending on the text), so we'll create a resizable UIImage. In PhotoShop you'll want to create a square image with the height you'll use in the app.
Note: I used 40x40 in this example for the retina size (i.e. Button@2x.png) I don't bother adding the non-retina version to my projects since Xcode will auto generate it, if it's needed.
When we create stretchable images we'll need to use the point system (not pixels). So that's essentially the non-retina size, which would be 20x20 points. We need this size, because our UIEdgeInsets will be based on the point system. The image can stretch horizontally, so we'll use half the width and height to get the center pixel of our image to stretch. 20/2 = 10. That means on the top, left, bottom, and right sides we'll use 10 points.
[button setBackgroundImage:[[UIImage imageNamed:@"Button.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(10, 10, 10, 10)] forState:UIControlStateNormal];
Programmatically Make a Custom UIButton
The last type of button is totally custom, but it's going to take a lot more work to make it feel like a button. You'll need to add background images or you'll never see it press anything. You'll also need to update the text color and font and handle transitions between different press states.
UIButton *customButton = [UIButton buttonWithType:UIButtonTypeCustom]; [self.view addSubview:customButton]; [customButton setTitle:@"Hello" forState:UIControlStateNormal]; [customButton setContentEdgeInsets:UIEdgeInsetsMake(0, 4, 0, 4)]; [customButton sizeToFit]; customButton.center = CGPointMake(200, 100 + 50 * i); [customButton setBackgroundImage:[[UIImage imageNamed:@"Button.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(10, 10, 10, 10)] forState:UIControlStateNormal]; [customButton setBackgroundImage:[[UIImage imageNamed:@"ButtonHighlighted.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(10, 10, 10, 10)] forState:UIControlStateHighlighted]; [customButton setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
Learn More
Signup for complete iPhone courses that provide structured learning and cover everything you need to know to make iPhone apps.
Wrap-up
- Download the sample project and replace the image assets with your artwork.
- Subscribe to my iPhone newsletter.
- Checkout my beginner iPhone development course on Skillshare.