Create a UIButton in Code with Objective-C
/Create a UIButton Programmatically
When you need more control over the user interface buttons and layout you will need to learn how to create a UIButton in code. Creating a button in code enables dynamic button creation, where you can create buttons in response to panels sliding or context sensitive dialog messages. Understanding code allows you to create interactive and playful interfaces.
Creating your first button in code can be challenging, you might find yourself in a situation where you don’t see your button. This is a common mistake for developers who are new to the way iOS works with UIView and UIViewController objects.
There are 5 important steps that you need to follow when adding any kind of UIView, UIButton, or UILabel programmatically. If you do each of these steps, you will understand how to add any kind of user interface (UI) element to your app.
- Create a UIButton using the class method buttonWithType:
- You need to set text for the button for the current UIControlState.
- You need to set the size of the button.
- You need to specify button’s position.
- You need to add the button to a visible parent view (i.e. self.view).
If you miss any of these steps, you’ll be staring at a blank screen. You won’t be able to see or touch your button.
Step 1: Create your First iOS 7 UIButton in Code
You can create your first iOS 7 button in code, it will look like the default iOS 7 text buttons using the standard tint color. Open the ViewController.m file and look for the viewDidLoad: method. Add the bold code below to create a button inside the curly braces.
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"Press Me" forState:UIControlStateNormal];
[button sizeToFit];
[self.view addSubview:button];
}
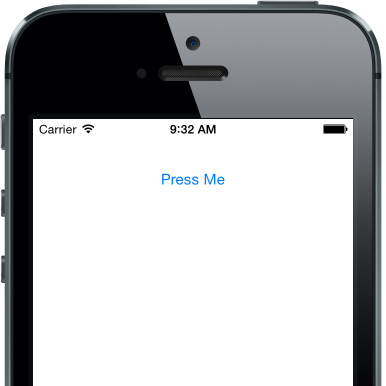
The default position of a button in code is the top left corner.
Run the app, and tap the button.
Did you notice the “Press Me” button is behind the status bar in the top left corner. Sometimes you can’t click the button because it’s behind the status bar. You can fix the bug by setting the center position.
Step 2: Set the Button's Center Position
You can set the center to a new (X, Y) point using the CGPointMake() function. On an iPhone 5 screen your display is 320 points wide and 536 points tall. To get the center X coordinate, divide 320 by 2. Next, use a positive Y value to shift the button downward, you can use 60.
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"Press Me" forState:UIControlStateNormal];
[button sizeToFit];
// Set a new (x,y) point for the button's center
button.center = CGPointMake(320/2, 60);
[self.view addSubview:button];
}
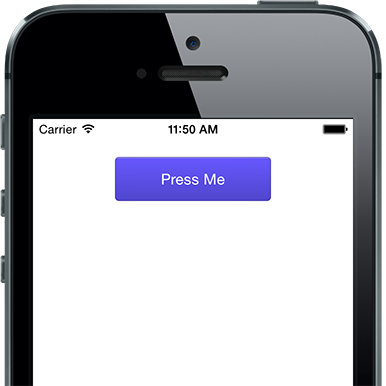
Change the center position to move the button around your iPhone app.
Step 3: Add an action to the button
The button won’t do anything when you tap on it, until you add an action. Define a new method that can be called when the button is tapped. Add it below the viewDidLoad method.
- (void)buttonPressed:(UIButton *)button {
NSLog(@"Button Pressed");
}
The method buttonPressed: will be called when the button is touched. To be specific it’s a touch inside the bounds of the button. Button presses can be canceled when you drag your finger outside the boundaries of a button, instead of lifting up inside the button.
To test if it’s working add an NSLog() print statement to show a message on the Console.
You will add a Target/Action pair to the button to give it access to the code file that defines the method and behavior that you want to happen with a button tap. Use the @selector keyword to tell the button the name of the method, including the colon.
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];
[button setTitle:@"Press Me" forState:UIControlStateNormal];
[button sizeToFit];
button.center = CGPointMake(320/2, 60);
// Add an action in current code file (i.e. target)
[button addTarget:self action:@selector(buttonPressed:)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
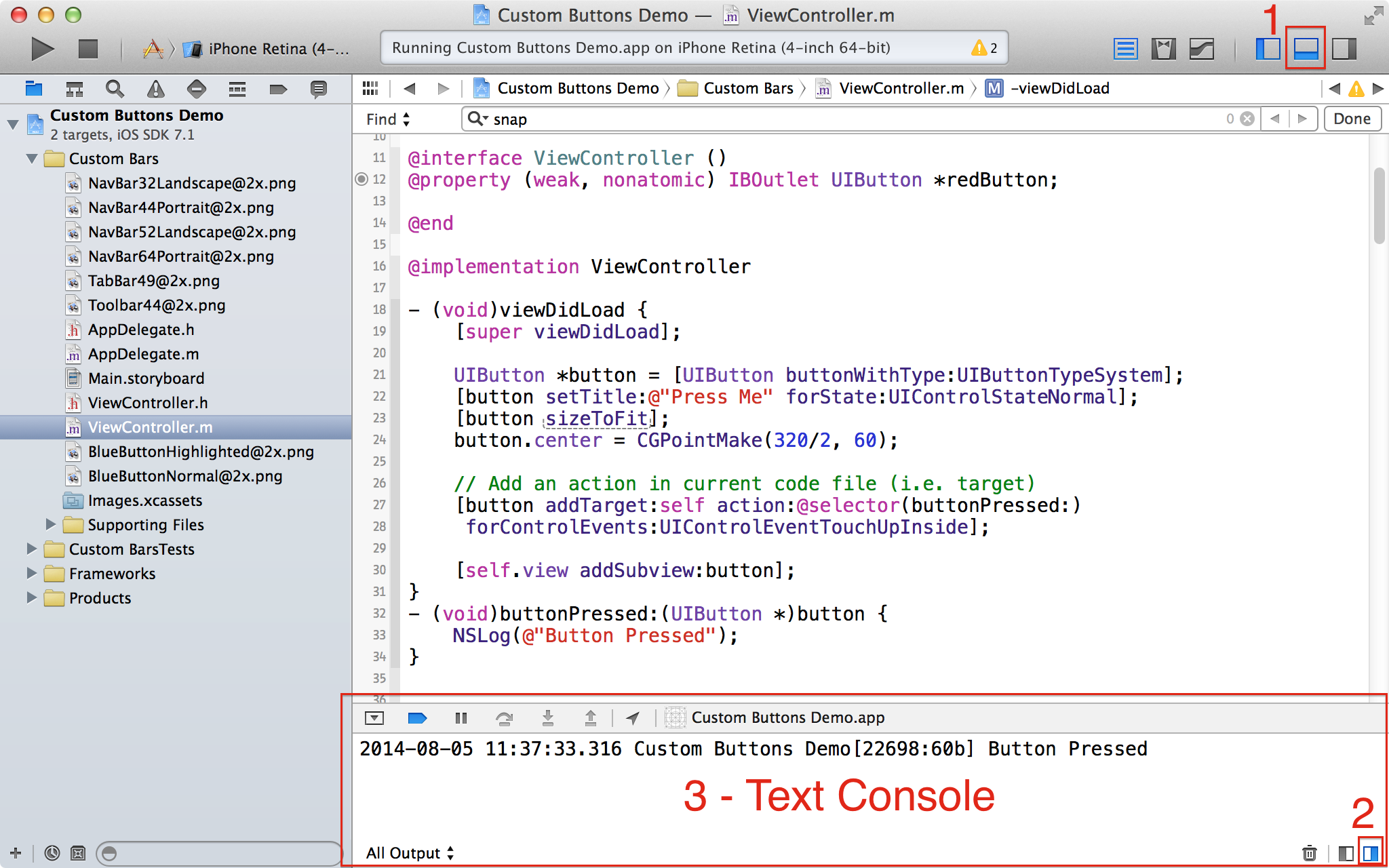
Run the app and tap the button. Now you will see the message in the text Console on the bottom half of Xcode’s window.
The NSLog() function displays text in the Console panel in Xcode.
More iPhone Button Customization
You can change the font, text color, and background images for any button on iOS. If you want to learn more, sign up for the iPhone mailing list.